<목차>
(1) 왜 styled-components를 사용해야할까?
(2) styled-components 환경설정하기
(3) styled-components의 기본문법
(4) styled-components에서 props 사용하기
프론트엔드 개발자의 기본소양 html , css, js!
이제 styled-components 안 쓰면 개구린 프론트 개발자라고 합니다

요즘 프론트 트렌드는 한 컴포넌트에 html js css 코드를 다 때려박아서
컴포넌트 별로 관리하는 게 대세라는데요....
이는 재활용성도 높고 "아 이게 무슨 코드구나!" 읽기 좋고 유지보수에 유리한 코드를 작성할 수 있다고 하는데...
이를 실현시켜주는 게 styled-components! 한 번 배워봅시다
(1) 왜 styled-components를 사용해야할까?styled-components 공식 사이트
우선 styled-components는 라이엇게임즈, 깃허브, 에어비엔비 등 정~말 유명한 대기업에서 사용되고 있습니다!
지금까지는 CSS 파일을 만들고.... 이걸 import 했던 거... 다들 기억나시나요?

이런 식으로 App. js, styles.css를 파일 두 개를 만들어 import 했던 개발자들...
혹은 import styles from "./App.module.css"; 로 모듈을 만들어 import 하고 className을 랜덤하게 부여했던 과거......
import를 하면 className이 중복되지 않을 수 있다는 장점이 있지만! 계속해서 className을 부여해줘야하는 지루한 코드가 작성될 수 있다는 단점이 있답니다...
styled-components는 css와 js 파일이 구분되지 않고 app.js 하나에서 사용할 수 있습니다!
아주 깨끗하고 클린한 코드를 작성할 수 있게 도와주는 styled-components! 한 번 배워봅시다!
(2) styled-components 환경설정하기
1. 우선 전 create-react-app을 만든다음 styled-componets를 설치했습니다
styled-components를 설치해줍시다.
npm install --save styled-components설치에 오류가 난다면 내가 제대로 된 경로에서 설치하고 있는지 확인합시다! 꼭 프로젝트 안에서 설치해주세요!
자 이제 준비는 끝났습니다
ㄴ이게 단가요?
ㄴ네 답니다 ^^*

그렇다면 바로 문법 설명 들어갑니다
(3) styled-componentsd의 기본문법
//App.js
import styled from "styled-components"; //가장 먼저 스타일 컴포넌츠 import를 해줍니다당연히 styled-components를 설치했으면 import 해야겠지요? import를 해줍니다
그 다음, 버튼을 만들어주는 코드를 보겠습니다
import styled from "styled-components";
const Btn = styled.button` //(1) Btn 선언
color: white; // (2) css 코드
background-color: tomato;
border: 0;
border-radius: 15px;
`;
function App() {
return (
<Btn> 안뇽 나는 버튼이야</Btn> // (3)컴포넌트 형식으로 붙여넣어줌
);
}
export default App;코드

뭔가... css 같기도 한 게 ... js 같기도 한 게 참 고 녀석 헷갈리는데요
하나 하나 뜯어보겠습니다
(1) Btn 선언
const Btn = styled.button``;
무조건 변수명은
"대문자로 시작해야합니다!!!!!!!!!!!!!!! 오류나면 대문자인지 봐봐!!!!!!!!!!!!"

그다음, styled.button``; 으로,
styled.div ``;
styled.h1``; 등, styled 뒤에 html 형식을 넣어줘도 됩니다. 무엇을 만들지 styled.xx``; 형식으로 써주는데,
``
이걸 왜 붙이는거지...?
이 친구의 이름은 "back tick"이라고 하는데요.....
back tick 사이에 css 코드를 작성해줍시다.
(2) css 코드 작성
const Btn = styled.button`
color: white; // css 코드를 ``로 감싸줍시다
background-color: tomato;
border: 0;
border-radius: 15px;
`;
자 이렇게 하면! 버튼의 선언과 디자인은 완료했고, 이제 이걸 컴포넌트에 붙여줘야겠죠?
(3) 컴포넌트 형식으로 붙여넣어줌
function App() {
return (
<Btn> 안뇽 나는 버튼이야</Btn> // (3)컴포넌트 형식으로 붙여넣어줌
);
}
export default App;
선언 완료한 Btn은 컴포넌트 형식으로 붙여줍니다
이렇게 하면

버튼이 이렇게 생긴답니다!
자 css 파일 없이도 손쉽게 코드를 완성했네요~!!
btn 뿐만 아니라 h1, div를 사용하여 컴포넌트를 css 파일 없이 연출할 수 있습니다!
(4) styled-components에서 props 사용하기
import styled from "styled-components";
const Father = styled.div` //2개 이상의 컴포넌트는 부모 요소가 필요하므로 이를 감싸줄 부모 div
display: flex;
`;
const Btn = styled.button `
color: white;
background-color: tomato;
border: 0;
border-radius: 15px;
`;
function App() {
return (
<Father>
<Btn>난 빨간 토마토</Btn>
<Btn>난 파란색 하고 싶은데...</Btn>
</Father>
);
}
export default App;버튼 2개를 만들었습니다!
모양은 똑같지만 오른쪽 버튼의 배경색만 파란색으로 만들고 싶은데요!
그렇다면 Btn1은 빨간색으로, Btn2는 파란색으로 선언하여 각각 다르게 코드를 만들어주면 될까요???
const BtnOne = styled.button `
color: white;
background-color: tomato;
border: 0;
border-radius: 15px;
`;
const BtnTwo = styled.button `
color: white;
background-color: blue;
border: 0;
border-radius: 15px;
`;
똑같은 코드가 반복되는데 background-color만 바뀌었습니다...
이런 코드는 굉장히 길어지고 재미가 없죠....

우린 이 배경색을 props로 주는 코드를 작성해봅시다
import styled from "styled-components";
const Father = styled.div`
display: flex;
`;
const Btn = styled.button `
color: white;
background-color: ${(bgProps) => bgProps.bgColor}; //(1) 배경색 props를 bgColor에 넘겨줌
border: 0;
border-radius: 15px;
`;
function App() {
return (
<Father>
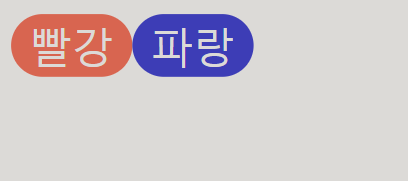
<Btn bgColor="tomato">빨강</Btn> {/* bgColor 받아옴*/}
<Btn bgColor= "blue">파랑</Btn>
</Father>
);
}
export default App;
(1) 배경색 props를 bg color에 넘겨줌
const Btn = styled.button `
color: white;
background-color: ${(bgProps) => bgProps.bgColor}; //(1) 배경색 props를 bgColor에 넘겨줌
border: 0;
border-radius: 15px;
`;여러번 사용될 bgprops라는 background-color의 파라미터를 받는 함수를 작성해줍니다.
이는 bgColor라는 이름으로 사용될거고,
function App() {
return (
<Father>
<Btn bgColor="tomato">빨강</Btn> {/* bgColor 받아옴*/}
<Btn bgColor= "blue">파랑</Btn>
</Father>
);<Btn> 안에 bgColor props를 받아와서 색깔을 지정해줍니다!
이러면 간결하게 배경색 바꾸기 끝~!!

좀 더 쓰려고 했는데 내용이 너무 길어져서... 일단 여기서 마무리 하고...
styled-components의 정말 기본적인 문법에 대해 간략하게 알아봤습니다!
클린코드를 도와주는 styled-components! 잘 알아보셨나요 ?
다음시간에는 더 많은 styled-components의 문법에 대해 써볼게요
안녕~!!
'React' 카테고리의 다른 글
| [React] React에서 차트 데이터 보여주는 법/ React에서 APEXCHARTS 사용하기 (0) | 2022.05.21 |
|---|---|
| [React] react query에 대해 알아보기 (0) | 2022.05.19 |
| [React] 정말 간단한 react 로딩화면 만들기 /react-loader-spinner 사용하기 (0) | 2022.05.03 |
| [React JS] 점 세 개(...)를 이용하여 변수와 배열 합치기 / 자바스크립트 ...의 의미 (0) | 2022.04.27 |
| UUID가 대체 뭘까? /firebase storage에서 파일 UUID 부여하기 (0) | 2022.03.14 |