로딩화면 없이 웹사이트가 멈춘상태가 유지된다면 유저는
"어? 오류가 났나?" "이 사이트 먹통이네"
라는 생각이 들게 합니다.
로딩화면의 구현은 정말 간단해 보이지만, css 애니메이션도 사용해야하고,
setLoding을 구현하는 코드도 필요한 등, 요구사항이 꽤 많은데요~!!
하지만 react에선 이런 로딩화면을 구현해주는 라이브러리를 제공되고 있습니다
그건 바로~!
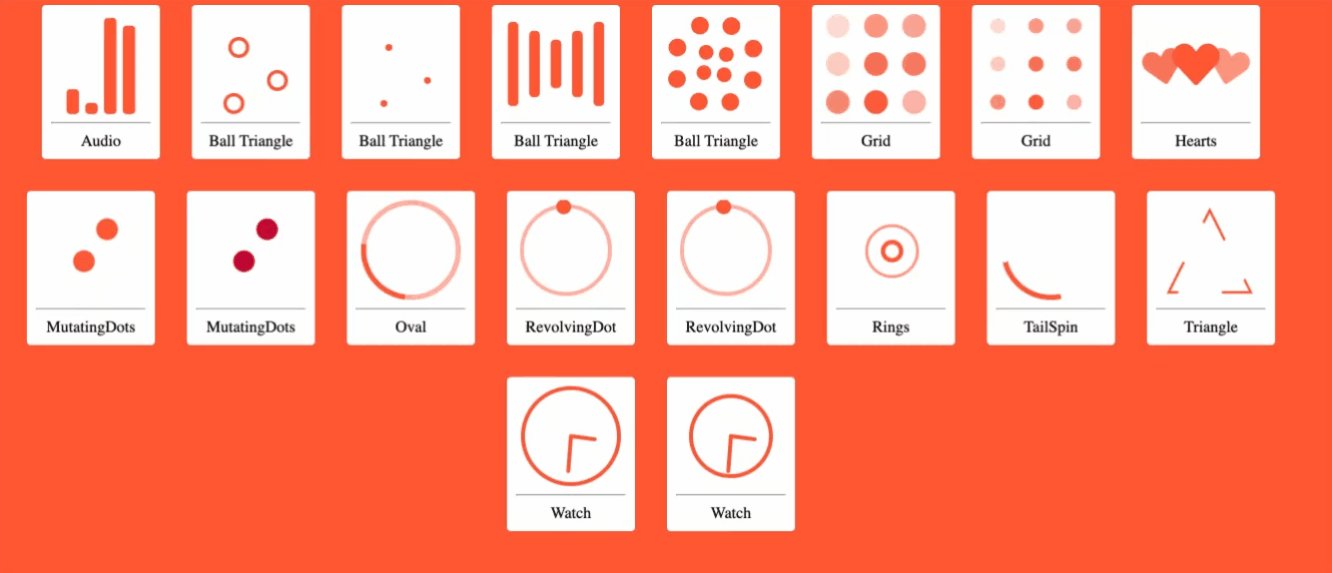
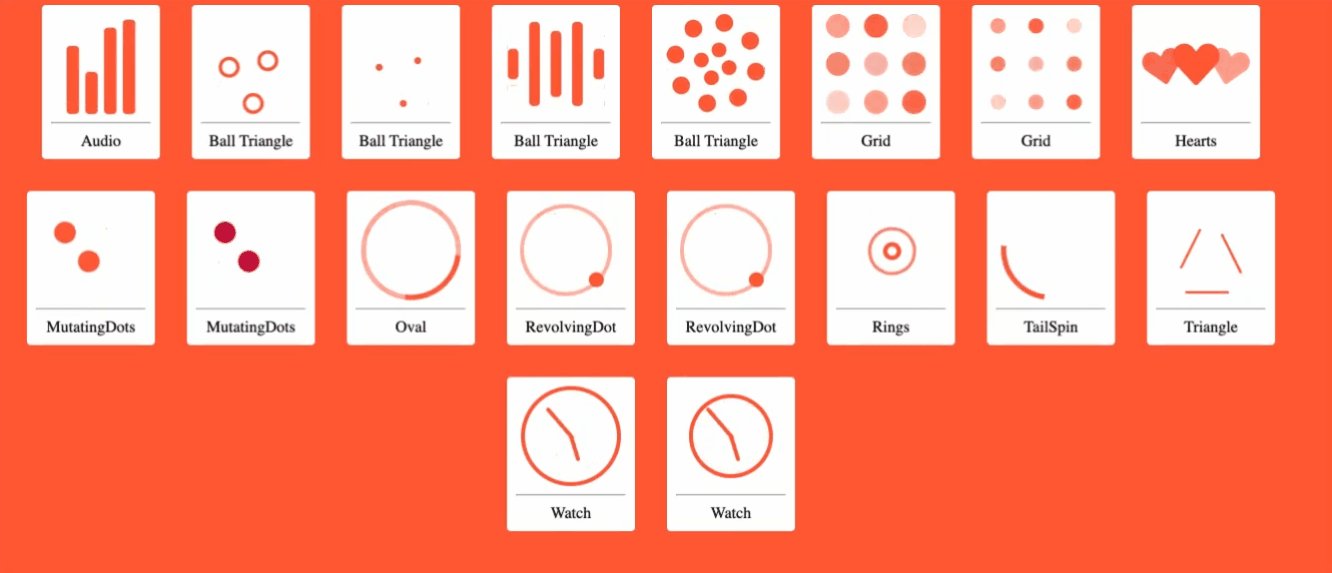
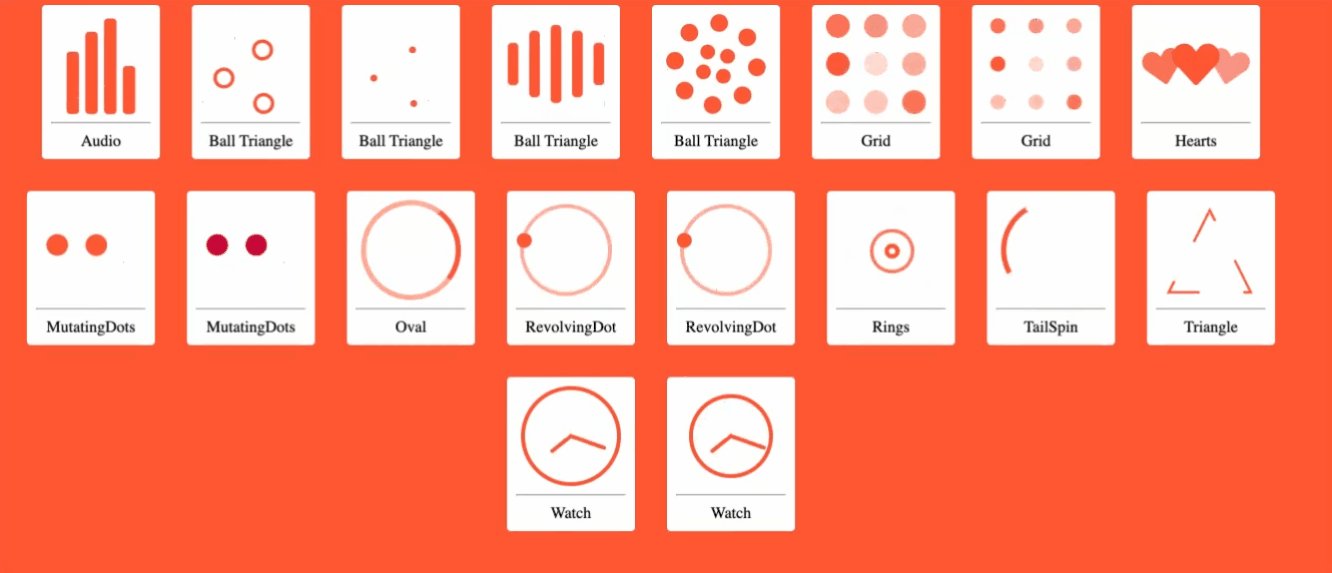
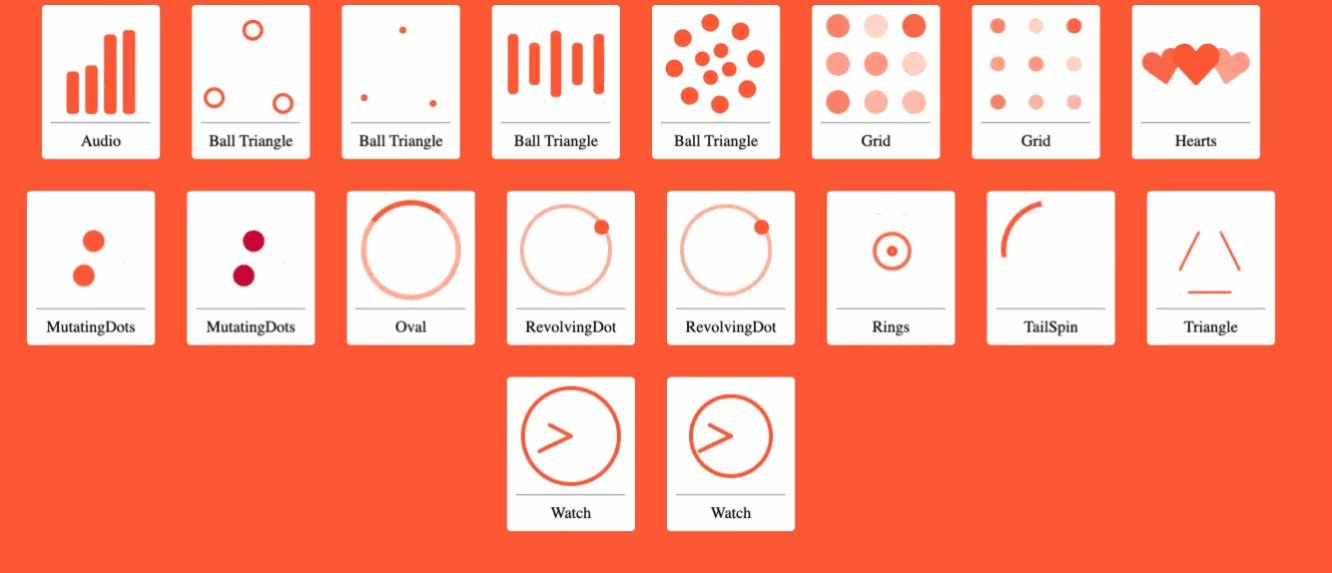
react-loader-spinner!

react-loader-spinner를 통해 로딩화면을 구현하는 방법에 대해 알아보겠습니다
(1) 라이브러리 설치
$ npm install react-loader-spinner --save먼저 npm install을 통해 스피너 라이브러리를 설치해줍니다.
(2) 라이브러리 import / 코드 구현
//Loding.js
import React from 'react';
import {Oval} from "react-loader-spinner"; //수많은 스피너 중 저는 Oval 스피너 import하겠습니다
function Loding () {
return ( //import 한 스피너는 컴포넌트 형태로 사용가능
<Oval
color="#ff0000"
height={100}
width={100}
/>
) ;
};
export default Loding;저는 뻉글 뺑글 돌아가는 모양의 oval를 선택했는데요!
스피너는 컴포넌트 형식으로 추가해주면 됩니다.
oval 뿐만 아니라 Audio, Hearts, Grid 등 여러 모양이 있으니 여러분의 입맛에 맞춰 Oval 대신 사용하시면
될 것 같습니다

실행 시, 뺑글 뻉글 돌아가는 loding 컴포넌트가 실행되는데요
이제 로딩시에만 보이게 만들어야겠죠!
저는 영화 관련 사이트를 만들고 있었기 때문에 영화 정보 api를 가져오면(주석처리 부분), 로딩이 끝나게 구현을 했습니다.
여러분은 알맞게 구현하시면 될 것 같습니다
//Home.js
//로딩과 영화 리스트 를 보여주는 컴포넌트
import { useEffect, useState } from "react";
import Loding from "../compo/Loding";
import Movie from "../compo/Movie";
function Home () {
const [loding, setLoding] = useState(true);
const [movieList, setMoiveList] = useState([]);
const getMovieList = async () => {
//const json = await (
//await fetch(`https://yts.mx/api/v2/list_movies.json?minimum_rating=9.0&sort_by=year`)
//).json();
//setMoiveList(json.data.movies); //이 부분은 영화 목록 api을 가져오는 부분이기에 로딩과 상관없습니다
setLoding(false); //로딩 완료
};
useEffect ( () => {
getMovieList(); //영화 목록 가져오기
}, [] );
return (
<div>
{loding ? ( //로딩이 참이면, 로딩 페이지로
<Loding/>) : (
<div>
<Movie/> //거짓이면 무비 목록 페이지로
</div>
)}
</div>
);
}
export default Home;로딩중에는 Loding.js 페이지가,
로딩이 끝나면 Movie.js 페이지가 보이겠죠?
추가적으로 css를 사용하여 배경색과 위치를 알맞게 꾸민다면 더 예쁜 로딩 페이지를 만들 수 있고,
사이즈 조절을 하여 이모티콘처럼 사용할 수도 있겠죠? :)
참고로 이 라이브러리의 치명적 단점은...
safari에선 구동이 안됩니다............
참고사이트
https://github.com/mhnpd/react-loader-spinner
GitHub - mhnpd/react-loader-spinner: Collection set of react-spinner for async operation
Collection set of react-spinner for async operation - GitHub - mhnpd/react-loader-spinner: Collection set of react-spinner for async operation
github.com
https://www.youtube.com/watch?v=SR8755C0bME&ab_channel=TonyHeimark
'React' 카테고리의 다른 글
| [React] react query에 대해 알아보기 (0) | 2022.05.19 |
|---|---|
| [JS/CSS] styled-components가 뭘까?/ styled-components 기본 문법 정리! (0) | 2022.05.05 |
| [React JS] 점 세 개(...)를 이용하여 변수와 배열 합치기 / 자바스크립트 ...의 의미 (0) | 2022.04.27 |
| UUID가 대체 뭘까? /firebase storage에서 파일 UUID 부여하기 (0) | 2022.03.14 |
| [JavaScript] if문을 대신하는 && , || 논리 연산자 (1) | 2022.03.04 |