[노마드 코더 트위터 클론 코딩 강의 내용에 좀 더 살을 붙인 내용입니다. 강의 내용은 4.2 강 Uplodading 부터! ]
UUID: Universaly Unique IDentifier-범용 고유 식별자
쉽게 말하면 아이디를 모아놓은 라이브러리라고 생각하면 된다 !!
"ID를 부여해주고 싶으면 랜덤함수를 쓰면 되지 않을까?"
이렇게 생각할 수 있지만,
UUID 라이브러리를 사용하면 더욱 CHILLL~하게 파일 각각의 ID를 생성할 수 있다~

ID를 생성해주는 기능이 있는데! 로또 생성 프로그램마냥 랜덤함수를 쓸 필요가 없다는 말이다!
따라서, UUID를 통해 데이터에 ID를 부여할 수 있게 된다!
우리는 firebase strorage DB를 연동하여 데이터를 INSERT INTO 한 후,
strorage DB에 있는 데이터 각각에 UUID를 부여해줄 것이다!
*여기서 strorage는 firebase에서 제공하는 콘텐츠(사용자가 업로드한 파일들) 관리만을 위한 하드 디스크 같은 것이라고 생각하면 편하다 !
아무튼, uuid를 부여해주면
'9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'
이런식의 jpeg, png 등등 파일에 랜덤한 UUID가 부여된다!
지금부터, 사용자가 파일을 업로드하면, 그 파일에 UUID라는 이름이을 부여하는 과정을 함께 해보자
*참고로 JavaScript로 작성하였다
STEP 1. UUID 설치
(1) 터미널을 열어 UUID 설치

npm install uuid
(2) UUID를 임포트
import {v4 as uuidv4} from "uuid";이렇게 install / import만 해주면 UUID를 사용하기 위한 환경설정은 끝났다!
이제 firebase strorage에서 레퍼런스를 사용하여 uuid를 부여해주자
STEP 2. 파이어베이스 스토리지 사용하기
1. FIREBASE에 UserID 폴더를 만들고
2. USER ID 폴더 안에 UUID가 랜덤한 파일 이름으로 저장
=> 이 과정은 레퍼런스 함수를 통하여 작업할 것이다
(1) 우선, 파이어 베이스 스토리지를 임포트한다
fbase.js
import "fiebase/storage";
//중간 코드는 생략
export const storageService = firebase.storage();firebase를 따로 관리하는 컴포넌트에 스토리지를 import한 후,
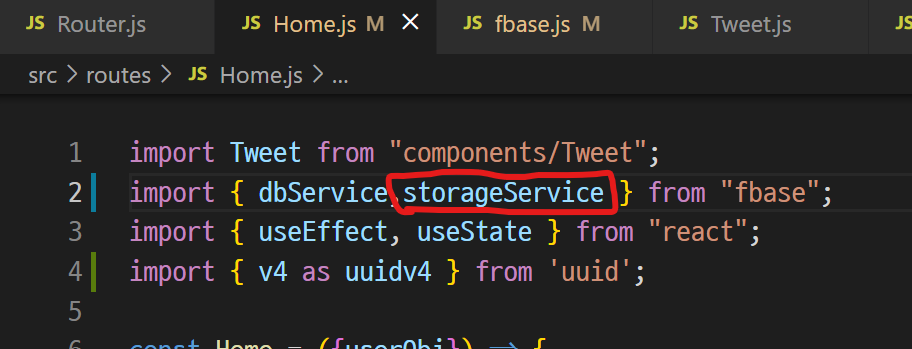
파일 업로드할 컴포넌트에 storageSerivce를 가져온다.

import {storageService } from "fbase";(2) 스토리지에 파일 생성 후, 사진 저장하기
//스토리지, 레퍼런스를 순서대로 호출한 다음, child 함수에 사용자 아이디를 폴더이름으로, 파일 이름을 uuidv4로 처리
//파일 확장자의 경우 업로드 과정에서 자동 설정되기 때문에 생략하였다
const contentURLRef = storageService.ref().child(`${userObj.uid}/${uuidv4()}`);
//템플릿 리터럴을 사용하여 "폴더/ 파일이름(UUID)"로 폴더 안에 파일이 생성될 수 있게 만들었다
const response = await contentURLRef.putString(contentURL, "data_url");
//파일 생성 후, 레퍼런스를 통해 이를 DB에 넣을 수 있게 만들었다.
//첫번째 인자는 파일의 URL, 두번째 인자는 파일의 URL을 문자열로 전달하였다
console.log(response);
};
다음과 같은 사진을 업로드 한 후, 트윗을 누르게 되면

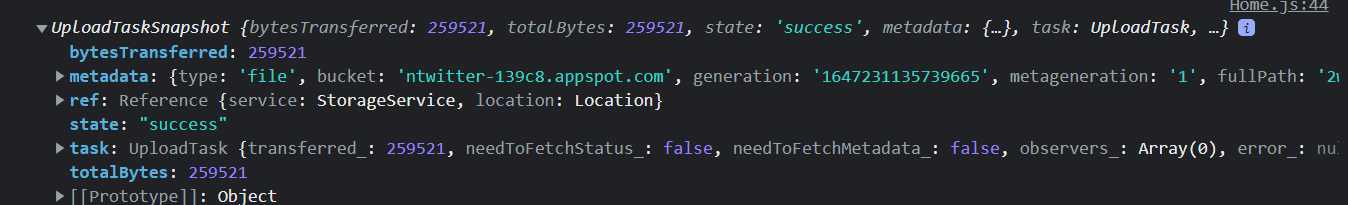
콘솔엔 다음이 찍혀야 한다!
그런데 그전에 오류가 발생하였다...
Uncaught (in promise) FirebaseError: Firebase Storage: User does not have permission to access
어쩔티비...
이건 다음 게시물에서 아주 간단하게 해결 하자.....
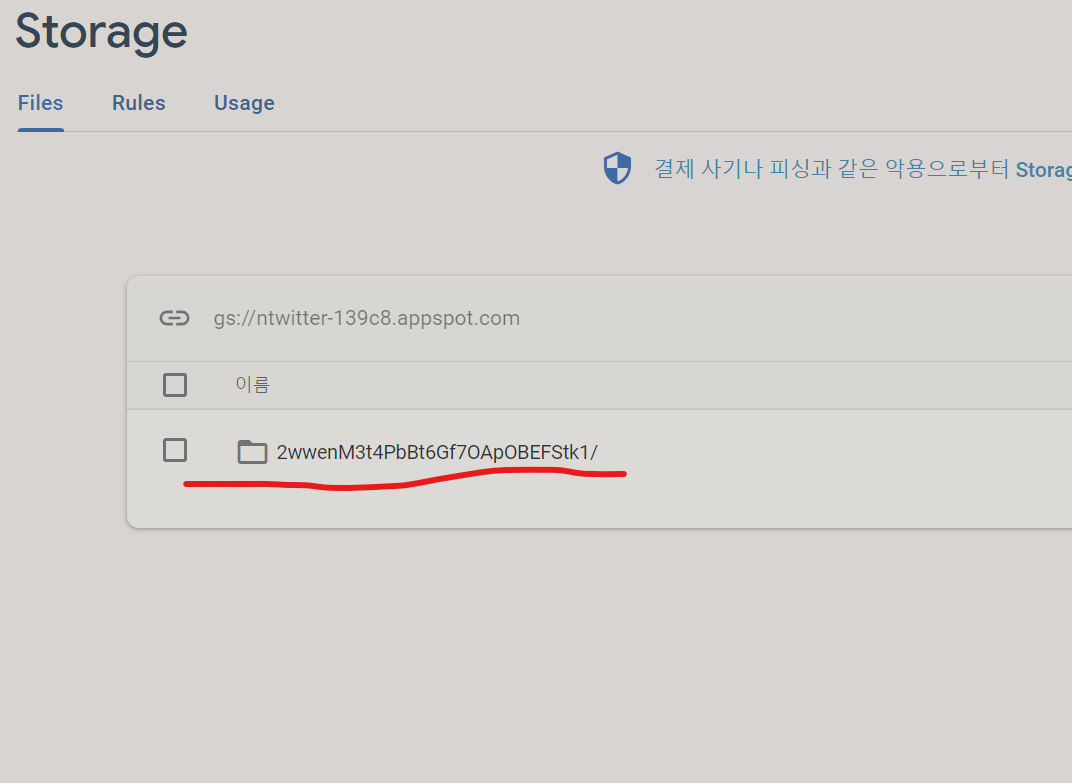
그 다음 firebase stroge에서 확인해보면

스토리지에 사용자 명 파일이 생성되고

스토리지에 uuid가 생성된 파일이 생성된다!
가독성이 많이 떨어지긴 하는데...
만약 여기서 막히거나 개념이 잘 안 잡힌 사람이 있으면 풀리길 바란다....
*참고 사이트
깃헙 UUID READ.ME
https://github.com/uuidjs/uuid/blob/main/README.md
GitHub - uuidjs/uuid: Generate RFC-compliant UUIDs in JavaScript
Generate RFC-compliant UUIDs in JavaScript. Contribute to uuidjs/uuid development by creating an account on GitHub.
github.com
노마드 코더 강의
https://nomadcoders.co/nwitter/lectures/1927
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
'React' 카테고리의 다른 글
| [React] react query에 대해 알아보기 (0) | 2022.05.19 |
|---|---|
| [JS/CSS] styled-components가 뭘까?/ styled-components 기본 문법 정리! (0) | 2022.05.05 |
| [React] 정말 간단한 react 로딩화면 만들기 /react-loader-spinner 사용하기 (0) | 2022.05.03 |
| [React JS] 점 세 개(...)를 이용하여 변수와 배열 합치기 / 자바스크립트 ...의 의미 (0) | 2022.04.27 |
| [JavaScript] if문을 대신하는 && , || 논리 연산자 (1) | 2022.03.04 |