2022. 5. 21. 19:45ㆍReact
- 목차
//노마드 코더 리액트 마스터 강의 내용을 공부용으로 정리한 것입니다
//챌린저 내용은 전혀 없습니다

APEXCHARTS란?
자바스크립트에서 사용할 수 있는 차트 라이브러리로,
차트를 시각화해서 보여준답니다!

앵귤러, 리액트, 웹 컴포넌트, JQuery, ASP.NET
등 다양한 프레임워크와 통합하여 사용할 수 있어
차트를 시각화하여 사용자에게 보여줄 수 있게 도와줍니다!
저는 react와 연계해서 사용할 것이기 때문에
React-ApexChart - A React Chart wrapper for ApexCharts.js
Create React Charts using a React Chart component for ApexCharts. Build beautiful and interactive visualizations in your react applications.
apexcharts.com
위 공식문서를 참고하여 설치 및 사용했습니다!
환경설정하기

1. 터미널을 열어 설치하기
npm install --save react-apexcharts apexcharts
2. import하기
//Chart.tsx
import Chart from "react-apexcharts";
//Or
import ApexCharts from "react-apexcharts";공식 문서에선
import Chart from "react-apexcharts";
를 사용하여 import 하라고 나와있지만,
저는 이미 파일명은 Chart.tsx로 해서
ApexCharts를 import 했습니다
코드작성
return (
<div>
<ApexCharts
type="line"
series={ [
{ name: "오늘의 기온",
data: [19, 26, 20, 9],
},
{ name: "내일의 기온",
data: [30, 26, 34, 10],
},
]}
options={{
chart : {
height: 500,
width: 500,
},
}}>
</ApexCharts>
)}
</div>
);
};
export default Chart;
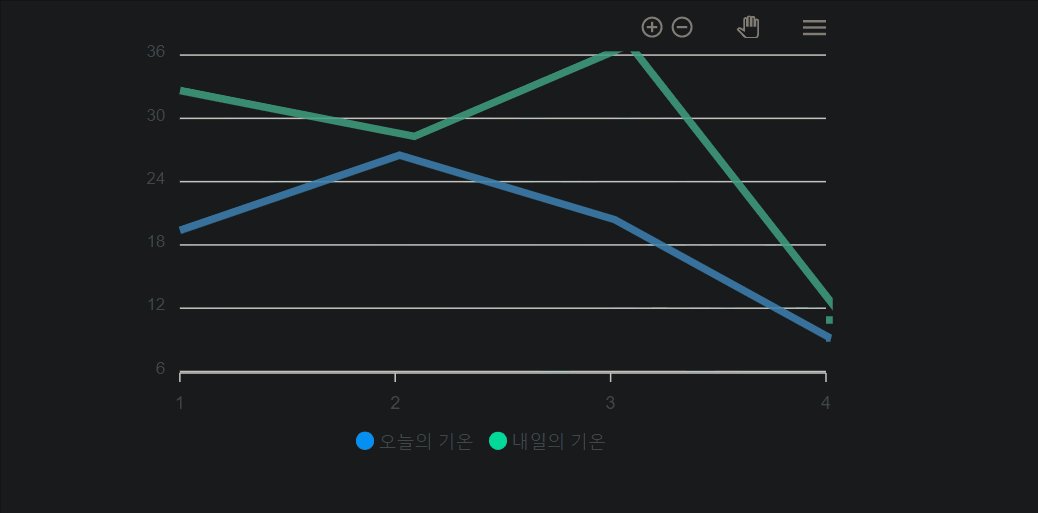
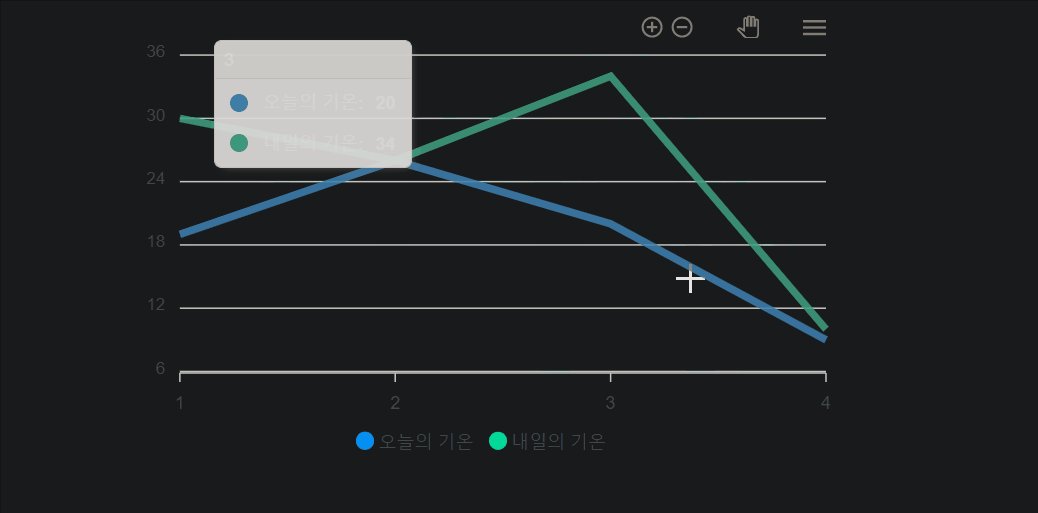
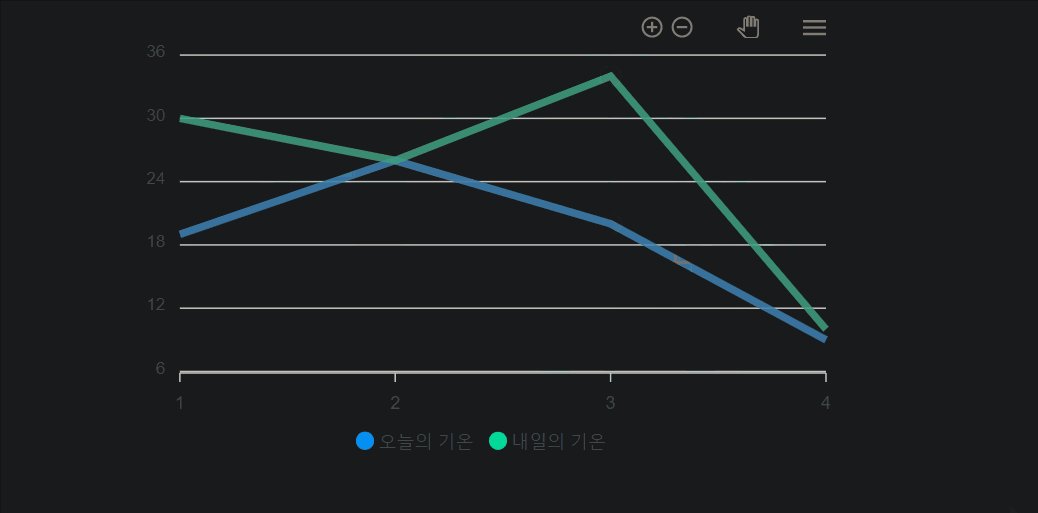
실행화면

실행하면, 자동적으로 애니메이션과 함께 입력값을
차트로 보여줍니다!
차트에 넣을 수 있는 옵션은 다양한데요

공식 사이트에서 다양한 옵션을 확인할 수 있고
입맛대로 차트를 꾸밀 수 있답니다~!
그럼 일단 꾸며보겠습니다
return (
<div>
{isLoading ? ("Chart를 로딩중입니다")
:(
<ApexCharts
type="line"
series={ [
{ name: " 오늘의 주식 종가",
data: historyData?.map((price) => price.close)as number[], //api로 가져온 데이터
},
]}
options={{ //다크테마
theme:{
mode:"dark",
},
chart : { //차트의 툴바와 배경색을 투명으로 바꿈
height: 500,
width: 500,
toolbar:{show:false},
background: "transparent" //투명
},
stroke: { //선의 커브를 부드럽게 하고, 두께를 3으로 지정
curve: "smooth",
width: 3,
},
grid: { //격자 없앰
show:false,
},
xaxis: { //x축의 라벨과 선들을 없앰
axisBorder:{show:false},
axisTicks:{show:false},
labels:{show:false}
},
yaxis: { //y축의 내용 없앰
show:false,
}
}}>
</ApexCharts>
)}
</div>apex chart의 옵션이 너무 많아서 하나하나 설명하기엔 어렵습니다 ㅠ
공식사이트를 참고하여 선의 색을 바꾸기
x y축의 내용 설정
애니메이션을 마음대로 바꿀 수 있으니
공식사이트를 꼭 참고하시길 바랍니다!
apexchart 공식 사이트
'React' 카테고리의 다른 글
| [React] Recoil이 뭔데 대체! / React를 위한 상태 관리 라이브러리 Recoil 개념 쉽게 알아보기 (0) | 2022.06.09 |
|---|---|
| [React] react query에 대해 알아보기 (0) | 2022.05.19 |
| [JS/CSS] styled-components가 뭘까?/ styled-components 기본 문법 정리! (0) | 2022.05.05 |
| [React] 정말 간단한 react 로딩화면 만들기 /react-loader-spinner 사용하기 (0) | 2022.05.03 |
| [React JS] 점 세 개(...)를 이용하여 변수와 배열 합치기 / 자바스크립트 ...의 의미 (0) | 2022.04.27 |



