목차
1. 타입스크립트에서의 nterface 개념과 기본문법
2. interface의 optional props
3. optional props의 default 값 설정하기
"interface"
object shpae (string인지, number인지 등)을 Typescript에게 설명해주는 기능
타입스크립트는 props Types을 사용하여 prop이 있는지 없는지 확인해야하는데요!
const User = (a:number, b:number) => a+b;
plust(2, 3); //5
plus(2, "3"); // string b로 인해 오류 발생
props Types는 잘못된 코드가 있으면, 브라우저 콘솔에 에러를 띄우는데,
이는 코드 실행 후에만 알 수 있습니다.
따라서, 이미 run 돌리면 사용자들은 에러창을 보게 됩니다.

우리가 typescript를 사용하는 이유는 코드가 실행 되기 전, 오류를 확인하기 위해서인데,
이러한 단점이 생기면 안되겠지요?
=> 이를 위해 interface를 사용하게 됩니다 !
interface 기본문법
//(1)
interface PlayerShape {
name:string;
age:number;
};
// { } 안에 interface의 인수들의 타입을 설정해준다.
//(2)
const talk = (playObj:PlayerShape)=> {
`Hello ${playObj.name}. you are ${playObj.age} years old.`
};
//함수 talk는 인터페이스의 PlayerShape Object를 playObj로 받아오고,
// 템플릿 리터럴을 사용하여 표현식을 출력한다.
//(3)
talk({name:"yeon", age:20}); //Hello yeon. you are 20 years old. 출력
talk({name:"hi", age:12, job: “developer”});
//오류 발생! interface에서 job은 선언되지 않음
(1) interface 선언
interface PlayerSahpe {
속성:타입;
속성:타입;
};
인터페이스 안에 속성과 속성의 타입을 선언해준다.
(2) 함수 선언
const 함수명 (임의의 변수명:interface 명) => {
함수 블라블라 블라;
};
함수 talk은 인터페이스 PlayerShape값을 playObj로 받아오고, playObj.속성 으로 값을 출력하고 있습니다.!
(3) 함수 사용
interface에서 선언되지 않은 job을 사용하였기 때문에 오류가 발생하게 됩니다.
이를 통해, interface에서 선언된 속성은 무조건 사용되어야하는 값임을 알 수 있습니다!
응용하여, css 코드와 함께 사용해봅시다!
//Circle.tsx
import styled from "styled-components";
const Container = styled.div ` //스타일 컴포넌트 선언 (1)
`;
//함수 Circle로 bgColor을 보내주는 interface (2)
interface CircleProps {
bgColor: string;
}
function Circle ({bgColor}:CircleProps) { //CircleProps의 속성 bgColor 사용 (3)
return (
<Container></Container>
);
// 이처럼 써도 됩니다
//function Circle (props:CircleProps) { //CircleProps의 속성을 받아오면 props 대부분 이렇게 쓰겠죠?
// return (
// <Container bgColor={props.bgColor}>
//</Container>
// );
};
export default Circle;(1) 먼저 스타일 컴포넌트 Container를 선언합니다
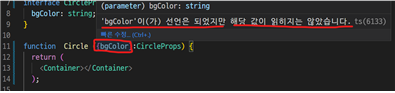
(2) 배경색을 받을 변수 bgColor를 string으로 선언한 interface CircleProps를 선언합니다.
(3) function Circle을 통해, bgColor를 받아오고, 이를 Container 스타일 컴포넌트에 넘깁니다.
그러면 드디어 배경색을 설정할 수 있겠죠?
//App.tsx
//Circle. tsx을 받아오는 App 컴포넌트
import Circle from "./Circle";
function App() {
return (
<div>
<Circle bgColor="tomato"></Circle>
//Circle 컴포넌트를 보여줌 배경색은 토마토색으로~!
</div>
);
}
export default App;그런데 여기서 문제가 발생합니다!

함수에서 값을 받아오긴 했지만,
타입스크립트가 봤을 땐, 스타일 컴포넌트 container는 단순한 div 태그이기 때문에,
컴포넌트는 어떤 값도 받지 못하고 있습니다!
따라서, 타입스크립트에게
"bgColor를 styled-component(container)에게 보내고 싶어!"
라고 말해줘야합니다!
그 방법은 바로!

또 다른 interface를 선언해주면 된다!
//Circle.tsx
import styled from "styled-components";
//Container가 bgColor를 받을거라고 말해주는 interface
interface ContainerProps { //CircleProps처럼 bgColor를 보냄
bgColor : string;
};
const Container = styled.div<ContainerProps> ` //Container가 bgColor를 받을거라고 말해줌!
width: 200px;
height: 200px;
background-color: ${(props) =>props.bgColor }; //타입스크립트는 bgColor가 올 걸 자동으로 알게 된다
`;
interface CircleProps { //Container 스타일 컴포넌트로 보내주는 값!
bgColor: string;
}
function Circle ({bgColor}:CircleProps) {
return (
<Container bgColor={bgColor}></Container>
);
//interface ContainerProps => 컴포넌트 Container로 전달
//interface CircleProps => function Circle로 전달
//Circle 함수 안에서 컴포넌트 Container return!
(1) interface ContainerProps를 새롭게 선언하여, bgColor를 string으로 한 번 더 선언해주고,
(2) bgColor를 const Container에게 넘겨줘서
"bgColor 값을 받게 해줘!" 라고 타입스크립트에게 말하고 있습니다...
따라서 background-color 속성을 bgColor props로 받게 됩니다!
(3) return (
<Container bgColor = {bgColor}/>를 통해
bgColor를 받아오게 됩니다!

(정말 이 부분이 너무 헷갈렸다....ㅎ)
interface의 optional props
처음에 말했다시피, interface에서 선언된 속성들은 requried입니다!
하지만, 선택적으로 사용하고 싶을 땐 어떻게 해야할까요??
우리는 이 속성들을 optional props이라고 부릅니다.
interface CircleProps {
bgColor: string;
borderColor? : string; // ? 붙이면optional이 됨!
}새롭게 선언한 borderColor 뒤에 ? 을 붙여 optional 값으로 만들면 끝!
정말 쉽죠?
import styled from "styled-components";
interface ContainerProps {
bgColor : string;
borderColor : string;
//★ required borderColor (1)
}
const Container = styled.div<ContainerProps> `
width: 200px;
height: 200px;
background-color: ${(props) => props.bgColor };
border-radius: 100px;
border: 1px solid ${(props) => props.borderColor}; //Container에선 필수이므로 props로 보내야함 (2)
`;
interface CircleProps { //Container 스타일 컴포넌트로 보내주는 값
bgColor: string;
borderColor? : string; //optional props
}
function Circle ({bgColor, borderColor}:CircleProps) { //여기서의 borderColor는 optional!
return (
<Container bgColor={bgColor} borderColor= {borderColor}></Container> // borderColor requried (3)
);
};
export default Circle;(1) interface CircleProps는 optional이지만,
interface ContainerProps의 borderColor는 required로 선언되었습니다
(2) 따라서, Container에서 props로 값을 받아와, border값을 css로 선언했습니다!
(3) function Circle에서의 borderColor는 optional이지만,
Container에선 필수이기 때문에 borderColor를 받아와야합니다!만약 다른 컴포넌트를 선언했다면, 여기선 borderColor를 받지 않겠죠?
function Circle ({bgColor, borderColor}:CircleProps) { //여기서의 borderColor는 optional!
return (
<Container bgColor={bgColor} borderColor= {borderColor></Container>
<SedContainer bgColor={bgcolor]></SedContainer>
);const SedContaner = styled.div `
`;
컴포넌트를 선언했다면, borderColor는 사용되지 않을거예요!그대신 유일한 requried인 bgColor는 반드시 사용해줘야겠죠?
optinal props의 default 값 설정하기
이는, ts 문법이 아니고, 자바스크립트 ES6 문법입니다!
//위의 코드는 생략함 윗부분과 같음
interface CircleProps {
bgColor: string;
borderColor? : string;
text ? :string; // Optinal (1)
};(1) 먼저 text 속성을 Optinal로 선언했습니다
function Circle ({bgColor, borderColor, text= "기본문장입니다"}:CircleProps) {
<!--이건 js 문법임! 만약 이값이 존재하지 않으면 이걸 넣어주세요! 라고 말하는 것-->
return (
<Container bgColor={bgColor} borderColor= {borderColor ?? bgColor}>{text} </Container>
<!--만약 borderColor가 없으면 bgColor를 사용-->
);
};
export default Circle;(2) 만약 text 속성이 없으면, text는 "기본문장입니다" default값이 출력됩니다
(3) borderColor= {borderColor ?? bgColor}
만약 borderColor가 없다면, bgColor로 대체하겠다는 의미입니다!
//App.tsx
import Circle from "./Circle";
function App() {
return (
<div>
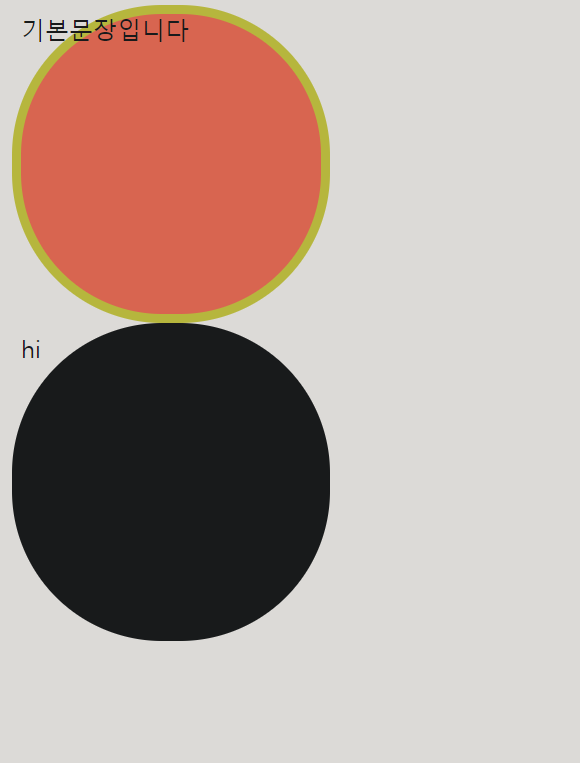
<Circle borderColor="yellow" bgColor="tomato"></Circle>
<Circle text="hi" bgColor="black"></Circle>
</div>
);
}
export default App;<빨간 동그라미>optinal인 borderColor 사용, yellow border optinal text를 사용하지 않아 default값 출력
<검정 동그라미>optinal인 borderColor 사용하지 않음, 윤곽선 없음optinal인 text 사용하여, hi 출력

타입스크립트에서 가장 기본적이면서, 자주 사용되는 개념인 interface의 개념 잘 이해하셨나요?
전 너무 헷갈려서 여러번 강의를 돌려보고 정리를 하면서 습득했습니다...

다들 열공하십셔