(그냥 나 혼자서 보려고 정리한 거...)

FlexBox는 css의 display 요소 중 하나이다.
이는 기존의 display 요소들이 가지는 단점을 보완하기 위해 생겼다!
그럼 먼저 display 속성에 들어가는 기존 요소에 대해 살펴보자
- block: 너비와 높이를 가지며 사진과 같이 margin이 존재하는 단점이 있다 ㅠㅠ
또한, element가 한 줄을 차지하여, 옆에 다른 element가 올 수 없어 아래로 배치된다.

// App.js
import "./App.css";
function App() {
return (
<div className="wrapper">
</div>
);
}
export default App;/* App.css */
.wrapper {
display: block;
height: 500px;
width: 500px;
background-color:black;
}
- inline: 단어 그대로 같은 직선 상에 있다는 뜻
옆에 다른 element가 올 수 있다!
그러나,,,, box가 아니기 때문에 너비와 높이를 가질 수 없다

/* App.css */
.wrapper {
display: inline;
height: 600px;
width: 600px;
background-color:pink;
}// App.js
import "./App.css";
function App() {
return (
<>
<div className="wrapper">1</div>
<div className="wrapper">2</div>
</>
);
}
export default App;css 코드상에서 높이와 넓이는 주었지만 적용되지 않은 모습이다
- inline-block: inline과 block의 속성을 모두 지녔다.
element가 일직선 상에 배치되어 옆에 다른 element가 올 수 있다.
단점
(1) 의도치 않게도 공백 마진이 있다.
(2) 특정 기기의 브라우저 사이즈에 맞게 디자인을 하기 어렵다
이런 문제를 해결한 것이 flex이다!
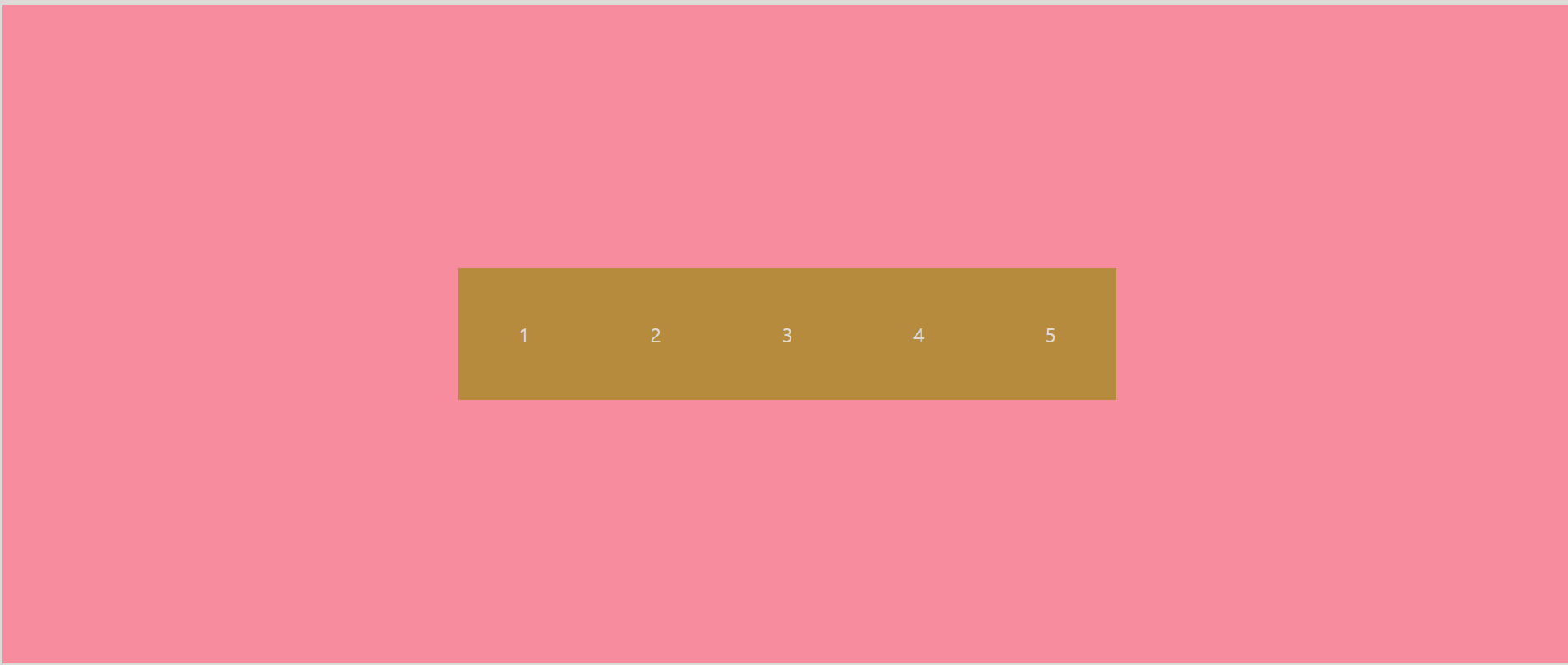
1. display: flex는 오직 부모 컨테이너에서만 선언해야한다
2. 자식 div의 위치를 바꾸고 싶을 때, 자식이 아닌 부모의 속성을 바꿔야한다.
3. flex의 기본값은 row(수평)으로 배치. 오른쪽에 배치된다.
div를 가로로 위치설정하고 싶다면 justify-content 요소를 사용하자 (가운데 맞춤 오른쪽 맞춤 등)
justify-content: center; 자식들이 중간으로 옴
justify-content: space-between; 자식들 사이에 공간을 주고 왼쪽 오른쪽에 딱 붙는다.
justify-content: space-around; 자식들 사이에 공간과 왼쪽 오른쪽 공간 모두 같다.
세로 방향 위치를 설정하고 싶다면 align-items( 사용하려면 부모의 높이를 설정해야함)
기본값은 flex-start이다. ( 세로 위에 붙음)
들어가는 요소는 justify-content와 동일
/* App.css */
.wrapper {
display: flex;
justify-content: center;
align-items: center;
background-color: pink;
height: 1000px;
}
.box {
width: 200px;
height: 200px;
background-color: orange;
color: white;
font-size: 30px;
justify-content: center;
align-items: center;
display: flex;
}// App.js
import "./App.css";
function App() {
return (
<div className="wrapper">
<div className="box">1</div>
<div className="box">2</div>
<div className="box">3</div>
<div className="box">4</div>
<div className="box">5</div>
</div>
);
}
export default App;

align-items와 align-content의 차이
align-items는 한 줄을 기준으로 정렬하는 반면, align-content는 두 줄부터 사용 가능하다.
그래서 align-content의 경우, 두 줄의 flex-wrap:wrap;인 상태에서 사용해야 한다
만약 2번째 자식을 1번째로 이동시키고 싶다면
.child:nth-child(2) {
order:1;
}를 사용하여 자식의 순서를 바꿀 수 있다. 굳이 자주 쓸 것 같진 않다.
따라서 다음줄로 넘어가게 하고 싶다면 wrap, nowrap, reverse, align-content
- father, child 모두 flex로 해주면 child에 있던 글자가 중앙에 위치하게 됨
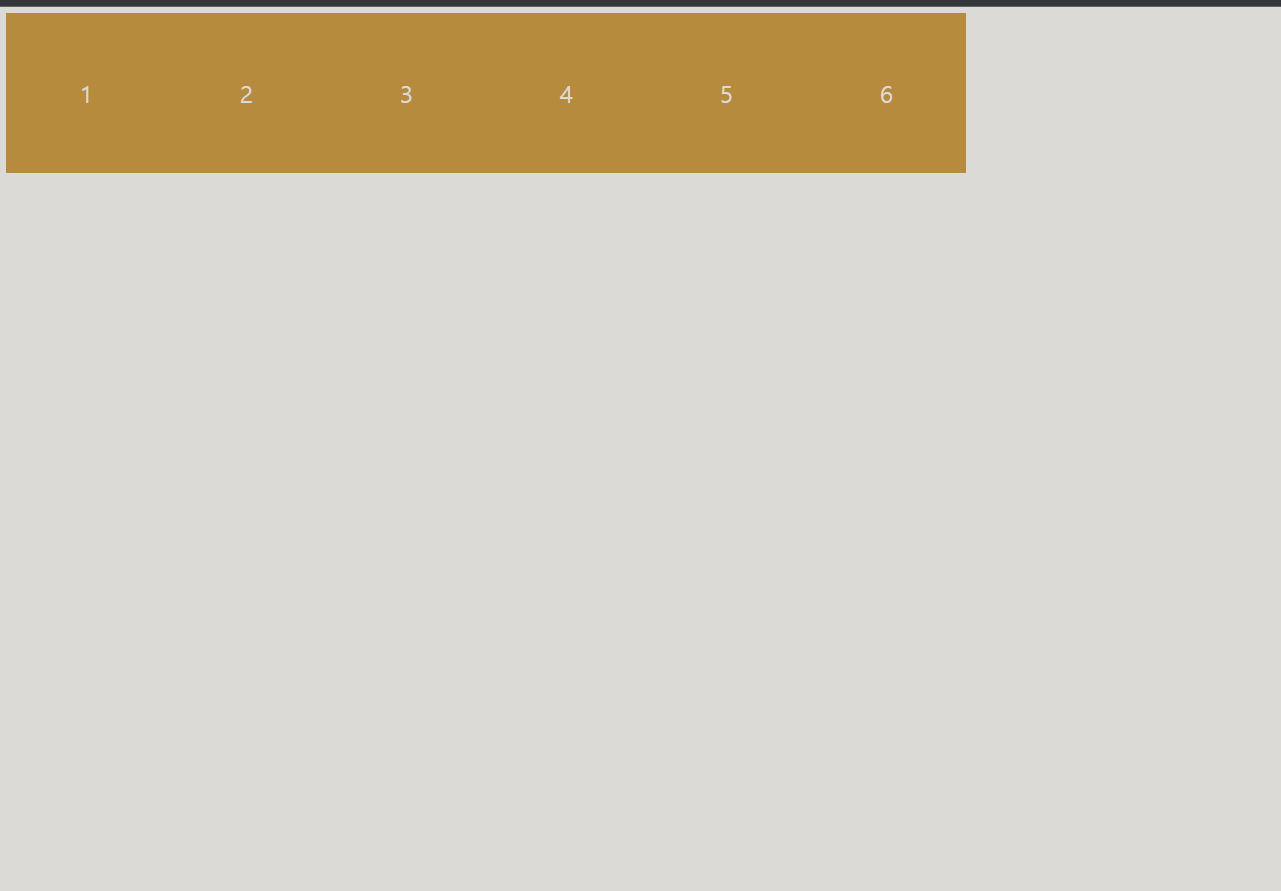
1) flex-wrap
부모인 flex는 넓이를 생각하지 않는다.
한줄에 모든 자식들이 있게 하기 때문에 아무리 자식이 10명이어도 다음줄로 넘어가지 못하고 1줄에 낑겨서 배치된다.
이로 인해 자식의 넓이는 줄어든다
-> flex-wrap: wrap; (child의 사이즈를 유지하며 다음줄로 넘어갈 수 있다)
-> nowrap; (child를 모두 같은 줄에 정렬하는 default값, 이때 width가 줄어들 수 있다)
- wrap-reverse; 다음줄로 넘어가면 아래에서 위로 정렬된다.

아래에서부터 1인 것을 확인할 수 있다!
2) flex-direction (가로축의 방향을 자꿔줌)
-

- flex-direction: row-reverse; 자식의 순서가 반대가 되며 중간을 기점으로 뒤집어짐

- flex-direction:column-reverse; 자식의 순서가 반대되고 세로방향으로 배열됨

- flex-wrap: wrap-reverse; (한 줄이 되지 않아도 아래에서 위로 정렬되게)
* wrap으로 정렬 시 (여러 줄으로, 각 item의 width를 유지하면서)
각 줄(기본: row) 간의 간격이 생기는데, 이것을 'align-content'라는 property로 조절 가능
3) flex-grow
flex-wrap:wrap 일 때, 자식의 넓이가 찌그러지는데,
flex-shrink: 자식에게 줄 수 있는 속성 element의 행동을 정의
flex-shrink를 사용하면 특정자식만 더 찌그러지게도 가능
기본값은 1 숫자가 커질수록 더 찌그러짐
flex-grow는 flex-shrink와 반대 여분의 공간이 있으면 거길 채움
flex에 대해 마스터하고 싶다면
여기서 게임을 해보자
'CSS' 카테고리의 다른 글
| [css] Grid 레이아웃에 대해 배워보자 (0) | 2022.10.14 |
|---|